第一步、到"Google Apps Script"的頁面,點擊左上角的"新專案"來新增專案。
- const NotifyToken = ''; // Line Notify 權杖
- const calendar = CalendarApp.getDefaultCalendar();
- function Notify() {
- Now = new Date();
- Start = new Date(new Date().setHours(0, 0, 0, 0));
- End = new Date(new Date().setHours(23, 59, 59, 999));
- calendarData = calendar.getEvents(Now, End);
- if (calendarData.length > 0) {
- var NotifyContents = '今日共' + calendarData.length + "筆待執行活動\n";
- calendarData.forEach(item =>{
- if (Now <= item.getStartTime()) {
- var year = item.getStartTime().getFullYear();
- var month = item.getStartTime().getMonth()+1;
- var day =item.getStartTime().getDate();
- var hour = item.getStartTime().getHours();
- var minute = item.getStartTime().getMinutes();
- startTime = year + "/"+ month + "/" + day + " " + hour + ":" + minute
- NotifyContents += "\n標題:" + ((item.getTitle() != "") ? (item.getTitle()) : ("無標題")) + "\n";
- NotifyContents += "開始時間:" + startTime + "\n";
- }
- })
- Logger.log(NotifyContents)
- UrlFetchApp.fetch("https://notify-api.line.me/api/notify", {
- "method" : "post",
- "payload" : {"message" : NotifyContents},
- "headers" : {"Authorization" : "Bearer " + NotifyToken}
- });
- }
- }
步驟四、在程式碼低一行的NotifyToken變數填入自己的Line Notify 權杖,Line Notify 權杖取得方法可以參考"如何快速申請 Line Notify 並使用服務"文章。
步驟五、修改完後可以點擊執行測試是否有通知,通知範圍為"今天內時間還沒到的活動",第一次使用時Google會跟你索取權限,點擊"審查權限"即可。
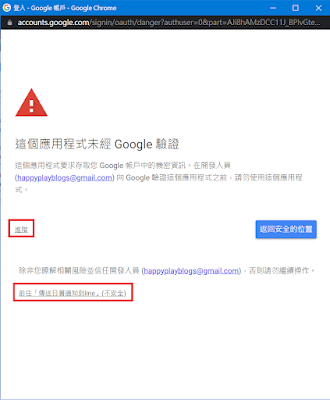
步驟六、跳出"這個應用程式未經 Google 驗證",點選"進階"後點選"前往「傳送日曆通知到line」(不安全)",即可到下一畫面允許。
步驟七、取得權限後再點擊執行測試是否有通知,通知範圍為"今天內時間還沒到的活動",若正確執行,下方的執行紀錄會有如紅框的資訊,Line也會收到通知。
步驟八、經過以上步驟就可以把日曆的活動傳送到Line上面了,但是目前還是不會自動提醒,因此我們要來設定"觸發條件"來讓他自動執行,我們可以點擊左側的"觸發條件"。
步驟九、到"觸發條件"後可以看到目前是沒有觸發條件的,可以點擊右下角來"新增觸發條件"。
步驟十、在"新增觸發條件"可以看到有"選擇您要執行的功能"、"選取活動來源"、"選擇應執行的部署作業"、"選取時間型觸發條件類型"、"選取時段",我們這裡就選擇功能為"Notify"、時間型觸發條件類型為"日計時器"、選取時段為"上午6點到上午7點",也可以依據自己的習慣做調整。
步驟十一、儲存後就可以看到剛才新增的條件,這樣子Google日曆就會自動的傳送通知到Line上面了。
快來試試看吧!












沒有留言:
張貼留言
歡迎留言,較舊文章需要留言審核看不到自己的留言是正常的。
若長時間無回應請使用以下聯絡方式:
填寫表單:https://forms.gle/hxxX9n4tATcFnhnk8
寄信到:happyplayblogs@gmail.com